What Are Some Tips On Designing Templates For Email Marketing?
There is a lot of discussion about website design, but not about email template design. But don’t worry, we’ve got you beat with our top ideas for optimizing your email template for engagement (while also making it pretty)!
1. Don’t Go Overboard With Your Email Template Design
Keep things simple if you’re going to be silly! Emails are developed from letters that are nothing more than text on a page. Don’t try to overcomplicate things; all you’re trying to do is get a word across!
2. Maximum Of Two Columns
To be honest, sticking to only one column would be the best option. Consider how thin your email is if it’s viewed in a browser, especially when it is viewed on a mobile device.
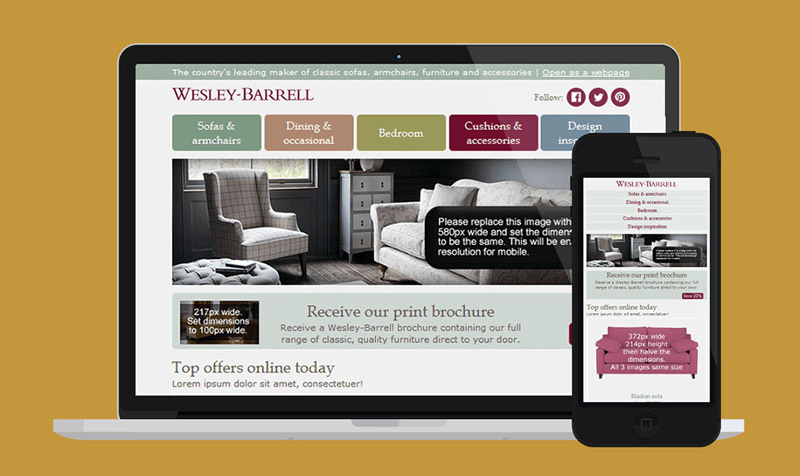
3. Design Your Email Responsive To Mobile Devices.

Over half of those who read emails now do so on their phones when it comes to mobile devices. So make sure your email template’s letters are large enough, the photos aren’t overflowing, and it’s scannable.
4. Make It Readable With A Scanner.
Making the email layout design scannable is crucial for it to flow smoothly from one point to the next. Let’s face it, people’s attention spans are dwindling. Therefore have, we need to make it digestible. Adding header texts and email text to split up separate parts of the email, as well as space between those blocks, will make it easier for others to scan what you’re attempting to convey.
5. Make Your Email Template Layout More Organized.
Because nonprofits perform such good work, they usually have a lot to say in their newsletter but focus on one core topic and place it at the front. Include particular text (keep it small!) and an image in the main section so that viewers know what to expect right away.
Read more about Email Marketing Tips And Tricks.
6. Make Sure Your Call To Action Is Obvious.
Minimum one call-to-action should be included in the email! Emails are similar to websites in that they ask your supporters to take action. Add a button just above the fold (just above scroll) to ensure that it is not overlooked.
Tip: Most call-to-action buttons for email template designs are blue or green, according to research, so if you’re not sure which color you need your control to be, start there.
7. Make Use Of Brand Colors.
Use the brand colors for the email template to ensure that your newsletters, website, and social media channels are all consistent.
8. Use Dynamic Variables If Possible.
These are known as “merged tags” in MailChimp. These should be used in your newsletter for static, fixed elements (the copyright year, physical address, name of organization). You won’t have to think about constantly editing the template this way.
9. Make Email Portions Shareable.
It’s standard practice to include sharing buttons at the end of such an email template so that recipients receive the entire email but wish to share a portion of it. Instead, include a click to tweet or share button anywhere in your template such that you can quickly communicate the most relevant information.
10. Client And Cross-Browser Testing.
This is a method of ensuring that it operates (and looks good) on all browsers and devices which your supporters may use. It wouldn’t be enjoyable to put in this effort only to see it display incorrectly on a Mac’s Safari. You can use services like Litmus to test your emails on a single platform, and you can manually try them on each browser and device.